测试网站:https://monsterstars.github.io/safari-reaper (IOS系统慎点!!!!!)1
2monsterstars.github.io/safari-reaper
长按可复制
发现
- 同学给我发了一个网站

引起了我的好奇
这里就不放原网站了
复制网页后打开 发现并没有卡顿
问清楚只会在IOS系统上出现状况,立马用chrome模拟了一下IOS的safari浏览器
果然,问题出现了,我copy了一份代码放在自己的博客上,这里把关键代码拖出来分析
分析
在网站开头 即判断用户浏览器
1
2
3
4
5<script type="text/javascript">
if(!(/(iphone|ipad)/i).test(window.navigator.userAgent)){
window.location.href = '/safari-reaper-android';
}
</script>非Iphone/Ipad用户跳转到其他页面
将div标签设置成某个图片
1
2
3
4
5
6
7
8
9
10<style>
body {
background: repeat url('data:image/jpeg;base64,/9j/4AAQSkZ.........(这里省略了几千个字符吧)WFpg3/9k=');
}
div {
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
width:10000px; height:10000px;
}
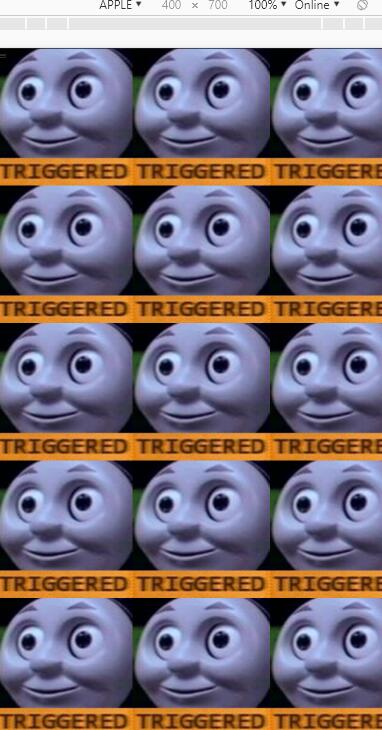
</style>其中这个图片的路径非常奇怪,抓取下来的图片大概长这样

初步猜测,可能是浏览器内部的数据???
onselectstart=”return false” 禁止鼠标选中文字,oncontextmenu=”return false” 在页面的Body范围内,当触发客户端的ContextMenu事件时,返回false值,使右键不能弹出。
1
<body oncontextmenu="return false" onselectstart="return false">
人心险恶啊。
- 正文部分就简单多了 都是div的嵌套
- 打开效果如图

关于我
- 国立华侨大学
- 软件工程大二在读
- 独立视频制作者
- 啥都感兴趣
- 联系方式:
- qq: 1093846898
- wechat: czh-0526
- e-mail: 1093846898@qq.com